Membuat Projek React-Native menggunakan Device Android di Windows
Kali ini saya akan memberi sedikit tutorial tentang bagaimana caranya membuat suatu projek android menggunakan React-Native di OS Windows. Emang ada bedanya ya kalo bikinnya bukan di Windows, misalnya pake Mac atau Linux gitu? Ada..., nanti dijelasin kenapa judulnya spesifik pake imbuhan "di Windows" hehehehe.
Apa itu React-Native?
React Native adalah sebuah framework javascript yang di
kembang kan oleh facebook dan memungkin kan kita membuat aplikasi mobile
android atau ios mqenggunakan teknologi web. Seperti yang kita ketahui sekarang
ini juga sudah banyak framework javascript yang bisa kita gunakan untuk membuat
aplikasi android atau ios, akan tetapi untuk Reac Native ini berbeda dengan
framework - framework javascript yang lainya. Dengan React Native ini kita
tidak membuat aplikasi Hybrid yang dimana aplikasi ini berjalan di javascript
runtime akan tetapi kita akan membuat Real Aplikasi dimana untuk android akan
di compile di java dan untuk IOS akan di compile di Objective-C.
Jadi intinya, kita hanya perlu belajar satu bahasa pemrograman untuk mengembangkan aplikasi cross platform. Enak jadi hemat waktu hehe.
Preparasi
1. Buka cmd dengan privilege Administrator.
2. Install Chocolatey.
Nah apa lagi tuh Chocolatey?
Chocolatey adalah sejenis package manajer untuk Windows. Kalo pake Linux, ibarat apt-get. Gunanya buat menginjeksi program bergaya CLI alias pake Command Prompt. Loh? kan kalo di Windows kan bukannya enak ya kalo install tingal next-next aja? Nah, sebenernya tujuan penggunaan Chocolatey adalah auto
consume, yaitu memungkinkan untuk mengatur program dengan relatif mudah.
Install dan upgrade program lebih sederhana hanya dengan beberapa perintah.
Kalo kita biasa pake CLI akan sangat terasa kegunaannya. Facebook merekomendasikan untuk menginstall Chocolatey agar nantinya lebih memudahkan saat menginstall paket paket yang lain.
- Cara installnya gampang, buka https://chocolatey.org/install
- Terus liat yang dibagian Install with cmd.exe
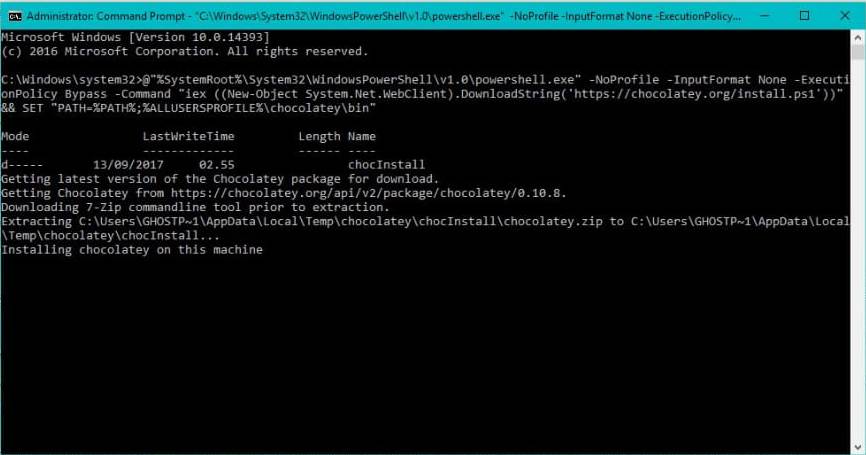
- Copy kode yang ada ke cmd yang tadi udah di buka, terus klik enter
Proses installnya di cmd :

Kalo udah, bisa kita cek dengan ketik choco -v di cmd terus enter. Kalo udah muncul begini di cmd
Tandanya chocolatey udah terinstall dan bisa digunakan.
3 Step dibawah bisa di skip kalo udah ada softwarenya yaa :
Tandanya chocolatey udah terinstall dan bisa digunakan.
3 Step dibawah bisa di skip kalo udah ada softwarenya yaa :
3. Install NodeJs, jalankan perintah ini di cmd :
4. Install Python2, jalankan perintah ini di cmd :
5. Install JDK 8, jalankan perintah ini di cmd :
6. Install Yarn, jalankan perintah ini di cmd :
Hasil dari semua proses install barusan bisa di cek langsung sekaligus dengan menjalankan perintah berikut :
7. Install React-Native via NPM
NPM alias Node Packager Manager yang sama fungsinya kayak JCenter yaitu sebagai package manajer untuk Node, gunanya untuk install modul atau library, membuat projek baru maupun menjalankan script command line. Biasanya NPM udah sepaket saat kita install NodeJS.
2 Step dibawah dilakukan jika kita menggunakan emulator
8. Tambahkan user-environtment ANDROID_HOME :
2 Step dibawah dilakukan jika kita menggunakan emulator
8. Tambahkan user-environtment ANDROID_HOME :
- Buka control
panel pada PC > System and Security > System > Advanced system
settings.
- Tambahkan Environment
Variablesnya lalu klik New dan ketikkan ANDROID_HOME pada kolom
variable name.
- Pada
kolom variable valuenya tujukan ke direktori SDK kalian yang bisa kalian
lihat pada SDK Manager tadi.
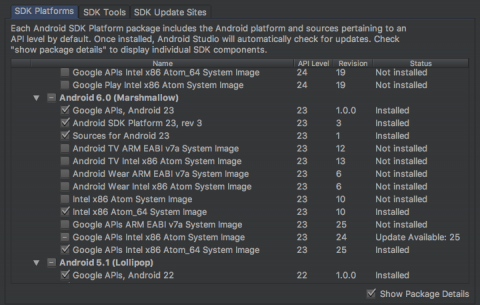
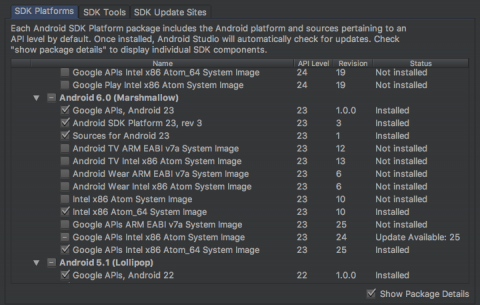
9. Buka SDK manager di android studio dan download sdk berikut :

- Google APIs, Android 23
- Android SDK Platform 23
- Intel x86 Atom_64 System Image (Atau Download plugin genymotion jika menggunakan processor AMD).
- Google APIs Intel x86 Atom_64 System Image Atau Google APIs ARM EABI v7a System Image jika anda menggunakan processor AMD.

React-Native memerlukan API 23 untuk berjalan.
Membuat Projek Pertama Anda
1. Arahkan cmd kita ke direktori tempat nantinya kita membuat projek (Misalnya pada projek saya, direktorinya terletak di AndroidProjects).
2. Ketik perintah ini di cmd
Misalnya saya akan membuat projek dengan nama ReactAwal, maka saya akan menulis react-native init ReactAwal
Tekan Enter.
Tunggu prosesnya hingga selesai, jika berhasil akan muncul tulisan seperti ini
Dan akan tercipta Folder atau Direktori ReactAwal di dalam Folder AndroidProjects.
4. Pindahkan cmd ke direktori projek kita(pada tutor ini, ReactAwal) lalu hubungkan device android kita. Untuk tutorial ini saya menggunakan device android dengan API 23 (Marsmallow 6.0). Pastikan USB debugging aktif pada device anda dengan opsi Install via USB aktif, dan pastikan settingan USB adalah MTP.
5. Jalankan perintah
Maka akan terjadi proses download nodeJS secara
otomatis ke paket paket android dari
react native. Dan akan ada proses render seperti gambar berikut :

Apabila muncul pop up warning di device kita, pilih install, maka aplikasi React-Native kita akan terinstall di device android kita.
Jika berhasil maka akan muncul tampilan seperti ini pada device kita
Jika berhasil maka akan muncul tampilan seperti ini pada device kita
Nahhhh.... sampai disini lah muncul masalah
Entah mengapa malah muncul error seperti ini saat dijalankan di device kita,
Ternyata hal ini dikarenakan tidak adanya folder assets di dalam direktori android\app\src\main serta tidak adanya pula file index.android.bundle
Setelah berpetualang sedikit di google, saya menemukan solusi seperti ini...
1. Buatlah direktori bernama assets, letaknya ada di (Projek kita)\android\app\src\main\
Cara cepatnya dengan menggunakan cmd (posisi direktori berada di dalam folder projek kita)
2. Ketik perintah berikut untuk menciptakan file index.android.bundle di dalam folder assets
react-native bundle --platform android --dev false --entry-file index.js --bundle-output android\app\src\main\assets\index.android.bundle --assets-dest android\app\src\main\res
Lalu tekan enter.
3. Coba kita lihat cmd kita, tepatnya di bagian yang saya lingkari....
Terdapat tulisan Unable to resolve module 'AccessibilityInfo' From (Direktori Projek) bla bla bla...
Haduh, apa lagi ini? Kok errornya malah bertambah ya? hehehe. Yosh akhirnya setelah saya menjelajah lebih jauh di google, saya mendapatkan banyak penjelasan yang nadanya seperti ini...
"Its some incompatible versioning problems in React native."
"It seems like a bug in 0.56 related to dependencies."
"This issue happens in windows system."
Naah... dari situ saya bisa tarik kesimpulan bahwa ternyata, React-Native versi 0.56 memiliki bug apabila dijalankan di sistem operasi Windows sodara-sodara.... :p yap, khusus di windows, terjawab kan pertanyaan di awal tadi? hehehe. Terus Solusinya gimana kira-kira?
Begini cara "ngakalin" bugnya
1. Buka file package.json yang letaknya ada di root folder projek ini. Isinya kurang lebih kayak begini,
{
"name": "ReactAwal",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "node node_modules/react-native/local-cli/cli.js start",
"test": "jest"
},
"dependencies": {
"react": "16.4.1",
"react-native": "0.56.0"
},
"devDependencies": {
"babel-jest": "23.4.2",
"babel-preset-react-native": "5",
"jest": "23.5.0",
"react-test-renderer": "16.4.1"
},
"jest": {
"preset": "react-native"
}
}
Nah, kita ubah sedikit beberapa bagian disini, pada bagian dependencies kita turunin versi dari react dan react-native nya dari
"dependencies": {
"react": "16.4.1",
"react-native": "0.56.0"
},
menjadi
"dependencies": {
"react": "16.3.1",
"react-native": "0.55.4"
},
2. Terus di bagian
"devDependencies": {
"babel-jest": "23.4.2",
"babel-preset-react-native": "5",
"jest": "23.5.0",
"react-test-renderer": "16.4.1"
},
kita ubah bagian babel-preset-react-native nya dari 5 ke 4.0.0
"devDependencies": {
"babel-jest": "23.4.2",
"babel-preset-react-native": "4.0.0",
"jest": "23.5.0",
"react-test-renderer": "16.4.1"
},
Kalo udah, kita save package.json nya.
3. Berikutnya, di root folder kita delete folder yang bernama node_modules
setelah folder node_modules nya benar-benar hilang, berikutnya di cmd, ketik npm install --save terus enter. Maka otomatis akan tercipta lagi folder node_modules yang baru yang menyesuaikan dengan settingan di package.json yang sebelumnya udah kita ubah.
4. Nah sekarang, kita jalanin lagi perintah untuk membuat file index.android.bundle di folder assets
react-native bundle --platform android --dev false --entry-file index.js
--bundle-output android\app\src\main\assets\index.android.bundle
--assets-dest android\app\src\main\res
Jika berhasil, maka akan muncul keterangan berikut di cmd
Scanning folders for symlinks in D:\AndroidProjects\ReactAwal\node_modules (104ms)
Scanning folders for symlinks in D:\AndroidProjects\ReactAwal\node_modules (114ms)
Loading dependency graph, done.
Loading dependency graph...bundle: Writing bundle output to:
android\app\src\main\assets\index.android.bundle
bundle: Done writing bundle output
5. Terakhir, jalanin lagi aplikasi kita dengan mengetik react-native run-android.
Voila... Aplikasi React-Native pertama kita telah berhasil dibuat :)
Oke sekian dulu tutor kali ini. Jika ada kekurangan, mohon kritik & sarannya ya, have a nice day :)






Comments
Post a Comment